При написании сайта можно столкнуться с проблемой, когда сайдбар короче основного блока с контентом. Чтобы сделать сайдбар одинаковой длины с соседним блоком существует несколько способов.
Самый простой и эффективный это задать фон общего, материнского, блока в цвет сайдбара, а основной div контента сделать нужного цвета. Таким образом мы визуально сделаем блоки одинаковой длины, а наша боковая колонка примет цвет общего блока.
Трудности возникают, когда нам нужно сделать два сайдбара разных цветов. Но и в этом случае можно прибегнуть к хитрости и использовать градиентный фон основного блока.
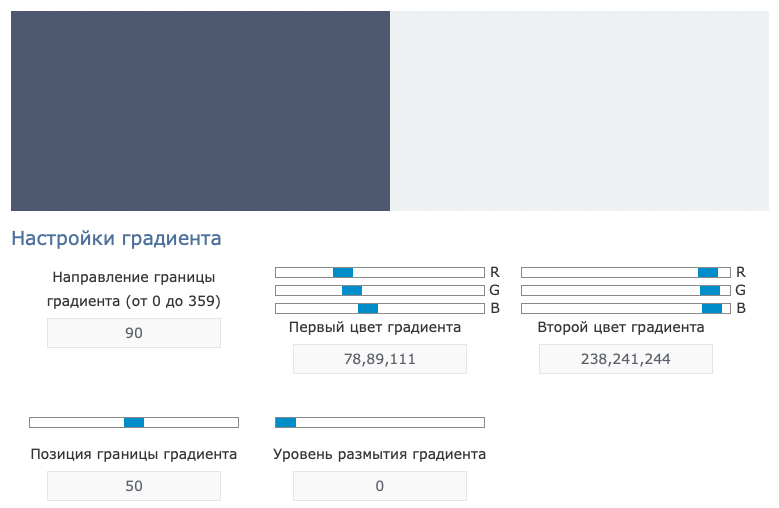
Так, если у нас две боковые колонки, слева и справа, можно воспользоваться онлайн генератором градиента и задать такой фон:

В результате, используя сгенерированный код градиента, левая колонка будет иметь синий фон, а правая серый фон, а их длина будет «зависеть» от размера основного центрального блока контента.
